순서
- 1.프로젝트 환경 설정
- 1.1 프로젝트 생성
- 1.2 라이브러리 살펴보기
- 1.3 View 환경설정
- 1.4 빌드하고 실행하기
1.3 View 환경설정
이전에 spring boot 실행 후 localhost:8080 접속 시 whitelabel error 페이지가 나왔는데, 이번에는 간단하게
Welcome Page를 만들어 보자.
※ Spring boot는 resourse/static 디렉토리에 index.html 파일을 넣어주면, 그 파일을 welcome페이지(첫화면)로 나오게 해준다.

공식문서 확인을 생활화 하자
spring.io -> Projects -> Spring Boot -> Learn -> Reference Doc 을 천천히 읽어보며 찾아도 좋다.
index.html 작성하기
<!DOCTYPE HTML>
<html>
<head>
<title>Hello Spring!!</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
Hello Welcome
<a href="/hello">hellow~</a>
</body>
</html>static 디렉토리에 index.html 파일을 생성 후, 간단한 내용을 작성해 보자.
그 후 서버 재 실행후 localhost 접속을 하면, index.html 파일의 내용이 나오게 된다.

하지만... 이 페이지는 정적 페이지 이다!!
우리는 Thymeleaf 템플릿 엔진을 통해 동적 페이지 설정을 할 수 있다.
-참고 링크
동적페이지로 이동을 위해 선행해서 필요한 것이 있다. 바로 컨트롤러 ( Controller ) 이다.
MVC 디자인 패턴에서, 데이터와 비즈니스 로직 사이의 상호동작을 관리해주는 것이 컨트롤러 이다.
즉 사용자가 접근한 URL에 따라서 사용자의 요청사항을 파악한 후, 요청에 맞는 데이터를 Model에 의뢰하고, 데이터를 View에 반영해서 사용자에게 알려준다.
-컨트롤러 디렉토리 및 컨트롤러 클래스 생성

-생성된 클래스 확인

-클래스에 @Controller 어노테이션 작성

Spring 에서는 @Controller 라는 어노테이션을 작성한다. 해당 어노테이션이 적용된 클래스는 "Controller"임을 나타나고, bean으로 등록되며 해당 클래스가 Controller로 사용됨을 Spring Framework에 알려준다.
※@RestController 를 쓰는 경우가 있는데, 이 경우 view가 필요없는 API만 지원하는 클래스에 사용되고, json 이나 xml같은 문자열의 return이 주 목적이다. 만약 Controller에서도 API 서비스로 사용해야 할 경우, 메소드에 @ResponseBody 어노테이션을 쓰게되면 메소드에서 리턴되는 값은 View를 통해 출력되지 않고 HTTP Response Body에 직접 쓰여지게 된다.
-@GetMapping 작성

웹앱에서 ~url~/hello 로 진입 할 경우 GetMapping이 되어있는 메서드중 해당 ("hello") 가 작성된 메서드를 호출해준다.
-Model 작성

resources/templates 에 hello.html 작성
※ p 태그 내의 th 는 HTML 의 th 태그가 아닌, thymeleaf라는 것을 나타낸다.
Controller에서 작성했던 model.attribute 의 name 을 "data"로 작성했으므로 위의 p태그 내의 ${data} 의 위치에 model의 value인 hello~!! 로 치환이 될 것이다. ->안녕하세요. hello~!!
-적용 확인
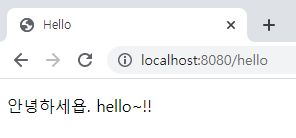
로컬호스트 접속. 화면의 hellow~ 를 누르게되면

html 파일에는 hellow~를 클릭시 /hello 로 가도록 작성했으므로

localhost:8080/hello 로 접속을 할 것이다.

우앙 싱기해~!!
쉬운 이해를 위해 그림을 보면서 다시한번 정리해보자

1. 웹 브라우저에서 localhost8080/hello 라고 Spring Boot 내장 웹서버(여기서는 Tomcat)에 전달합니다.
2. Tomcat 에서는 Controller 에게 /hello 를 전달
3. Controller 에서는 GetMapping 메서드 중 hello 를 찾고, 해당 메소드를 실행한다.
4. 메서드에는 Model 을 매개변수로 받고 있는데, Spring 이 model을 만들어서 넣어 준다.
5. 그 모델에 attribute(속성)을 넣어 준다. ( 여기서는 data 란 이름에 hello~!! 라는 값을 넣어줬다)
6. 메서드의 return 값으로 "hello"라는 문자열을 반환하는데, View Resolver 에서는 templates 디렉토리 내에서 해당 문자열과 같은 이름의 html파일을 찾아서 렌더링 한다.
※ Spring boot 템플릿 엔진 기본 viewName 매핑 : resources/templates/ + {ViewName} + .html
※참고 : 'spring-boot-devtools' 라이브러리를 추가하면, 'html' 파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다.
IntelliJ 컴파일 방법 : 상단메뉴의 build -> Recompile
이렇게 welcome페이지를 제작하여 정적파일 동작 확인, 템플릿엔진 동작확인을 해 보았다.
다음 시간에는 간단하게 빌드하고 실행하는 시간을 가져 보자 :)
'Java | Spring > Spring 입문' 카테고리의 다른 글
| [스프링 입문] 2.1 정적 컨텐츠 (0) | 2021.09.06 |
|---|---|
| [스프링 입문] 1.4 View 빌드하고 실행하기 (0) | 2021.09.06 |
| [스프링 입문] 1.2 라이브러리 살펴보기 (0) | 2021.08.30 |
| [스프링 입문] 1.1 프로젝트 환경 설정 (0) | 2021.08.27 |
| [스프링 입문] 0.간단한 웹 어플리케이션 개발 해보기 (0) | 2021.08.27 |




댓글